D3
1. 资源介绍
本书详细介绍了D3.js库的使用方法和技巧,适合所有对数据可视化感兴趣的读者。免费下载,助您轻松入门。
2. 资源特点
-
特点1:内容完整,涵盖D3.js核心概念及应用实例。
-
特点2:高清PDF格式,文字清晰,无水印。
-
特点3:一键下载,方便快捷。
3. 书本关键点
-
关键1:D3.js基础语法与核心概念。
-
关键2:实战案例,涵盖多种图表制作。
4. 内容精选
重点内容:
本书详细讲解了如何利用D3.js创建动态、交互式的图表,包括条形图、折线图、饼图等。
特色章节:
- 第五章:高级图表制作技巧。
5. 使用指南
��读建议
-
基础阅读:
-
从头开始阅读,理解D3.js的基础知识。
-
深入学习:
-
阅读第五章,掌握高级图表制作技巧。
实用技巧
-
多做练习,实践出真知。
-
参考官方文档,加深理解。
6. 相关资源
同类推荐
-
JavaScript高级程序设计
-
数据可视化实战
相关资源
进阶学习材料
- 《D3.js数据可视化实战》:这本书不仅涵盖了D3.js的基本用法,还深入探讨了如何在实际项目中应用这些技术。书中包含大量真实世界的案例研究,帮助你更好地理解和应用D3.js。
- 在线教程和视频课程:除了书籍之外,还可以参考一些在线教程和视频课程,如Udemy上的《D3.js数据可视化从入门到精通》。这些资源通常会提供更直观的教学方式,通过视频演示来帮助你更快地掌握技能。
社区和论坛
- Stack Overflow:这是一个非常活跃的技术问答社区,你可以在这里找到关于D3.js的各种问题的答案,也可以提出自己的疑问并得到及时的帮助。
- GitHub:D3.js的官方仓库提供了大量的示例代码和插件,你可以从中获取灵感,并且参与到开源项目的贡献中去。此外,GitHub上还有许多第三方库和工具,可以帮助你扩展D3.js的功能。
实战项目
- 个人项目:尝试自己动手做一些小项目,比如制作一个展示公司销售数据的动态图表,或者为你的博客添加一个交互式的时间轴。通过实际操作,你会更加熟悉D3.js的各种功能和应用场景。
- 开源项目贡献:参与开源项目不仅可以提升你的技术水平,还能让你结识志同道合的朋友。你可以选择一些与数据可视化相关的开源项目,贡献自己的代码或文档。
总结
通过上述资源的学习和实践,相信你能够全面掌握D3.js的核心技术和应用方法。记住,学习是一个持续的过程,不断积累经验和实践是提高技能的关键。希望本书能成为你数据可视化之旅的良好开端,祝你在这一领域取得成功!
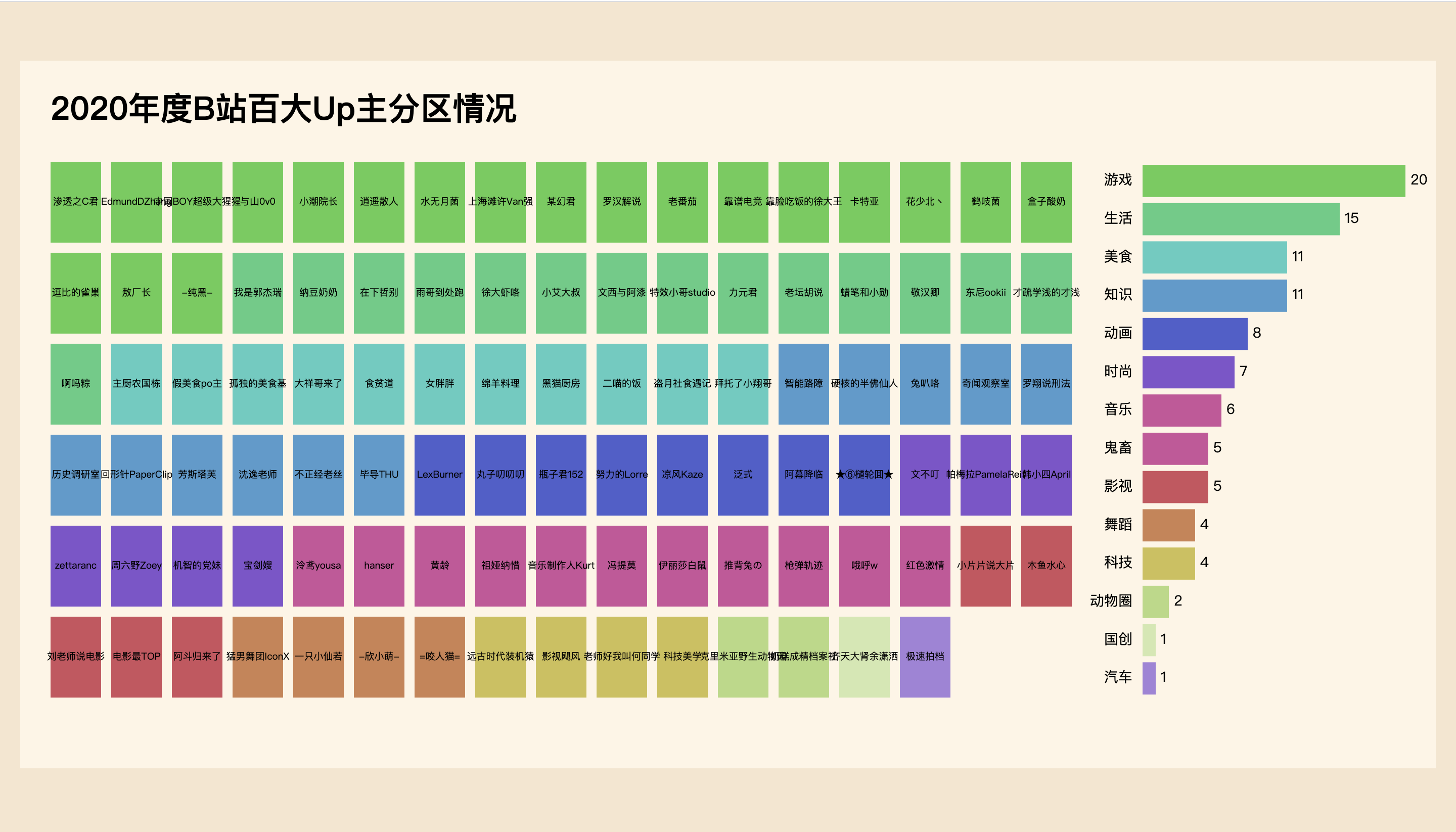
书籍图片:

关注公众号发送4954
微信公众号:即客闲谈

注: 所有资源均来自网络,如有侵权请通过公众号联系我删除。
评论区
暂时还没有人评论呢。